初心者向け XAMPPでPHPを実行する方法 (後半)
« 前の記事: 初心者向け XAMPPでPHPを実行する方法 (前半)
次の記事: PHPで一番最初に書くプログラム hello world »
前回の前半に続いてXAMPPでPHPを実行する方法を書いていきたいと思います。
前半を読んでない方はそちらから御覧ください。
初心者向け XAMPPでPHPを実行する方法 (前半)
全体の流れは以下のとおりで、後半では3,4について書いていきます。
2.作成したプログラムを保存する
3.サーバーを起動する
4.実行する
3.サーバーを起動する
鯖ではなく、サーバー(Server)ですので鯖を用意してしまった方はご注意を。
サーバーという言葉はよく聞くと思いますが、いまいちピンとこないですよね。
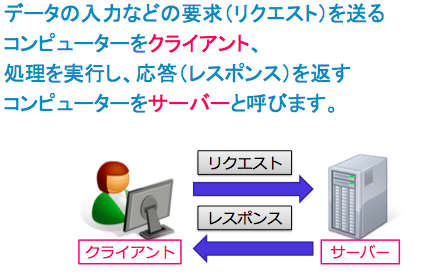
クライアントにサービスを提供するコンピュータ。
サーバーと対をなす言葉にクライアント(client)が存在します。
その関係を簡単に図示すると以下の様になります。

イメージで捉えてみましょう。
みなさんが自分のPC=クライアントから写真をFacebookに投稿しようとして
アップロードを行う(=リクエスト)とその写真はFacebook側が保持するサーバー(=PC)に保存されます。
保存が完了したらサーバーに保存されているプログラムが「完了」というレスポンス(=応答)が
返ってきます。これを受けて、クライアント(=あなたのPC)側の画面には「投稿完了」と表示されます。
話を戻しましょう。イメージで説明すると、
サーバーを起動するとは自分のPC内に擬似的にサーバー役のPCを用意する
ということなのです。
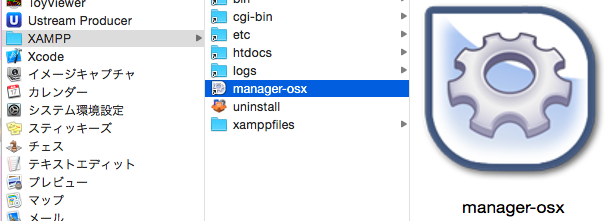
サーバーの起動方法その1. manager-osxを起動する

インストールした直後にこれを見ているなら既に起動しているかもしれませんが、
インストールしてから時間が立っている場合はmanager-osxを起動しましょう。(=ダブルクリック)
Windowsの方は「XAMPP Control Panel」かもしれません。
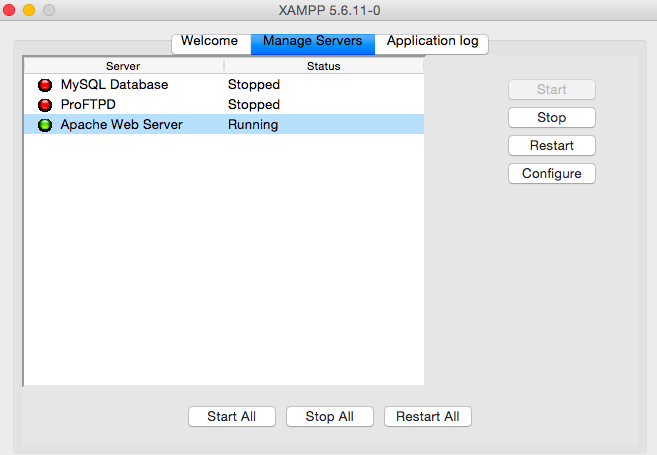
サーバーの起動方法その2. ApacheをStartする
manager-osxを起動しただけではサーバーは起動していません。

※この画像のようにするには上部分のタブを「Manage Servers」切り替えています。
上の画像のようにApache Web Server を選び、「Start」を押すと、しばらくすると
「Running」というステータスに変化します。
※Apache は 「アパッチ」と読みます。
こうなったらサーバーの起動は完了です。「え?これだけ?」と思ったかもしれません。
今の段階では理解する必要はありませんが、ちなみにApacheについて。
Webサーバのデファクトスタンダードとなっている。
参考:http://it-trend.jp/words/apache
他のMySQL Databaseなども気になるかと思いますが、今は無視して下さい。
4.実行する
最後にようやくプログラムの実行です。
今更ですが、サーバーが起動していないとPHPのプログラムは実行できません。
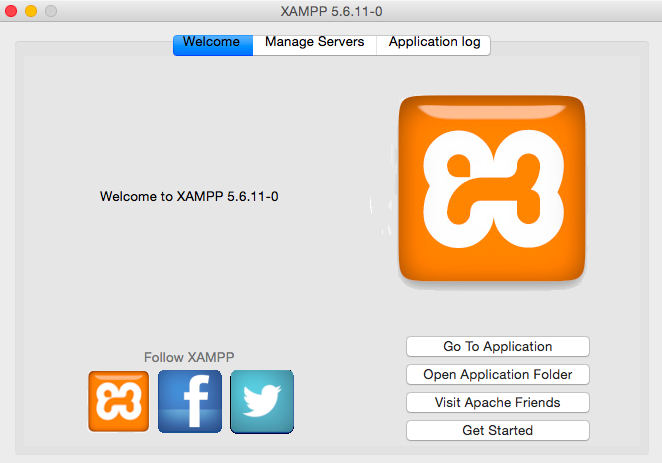
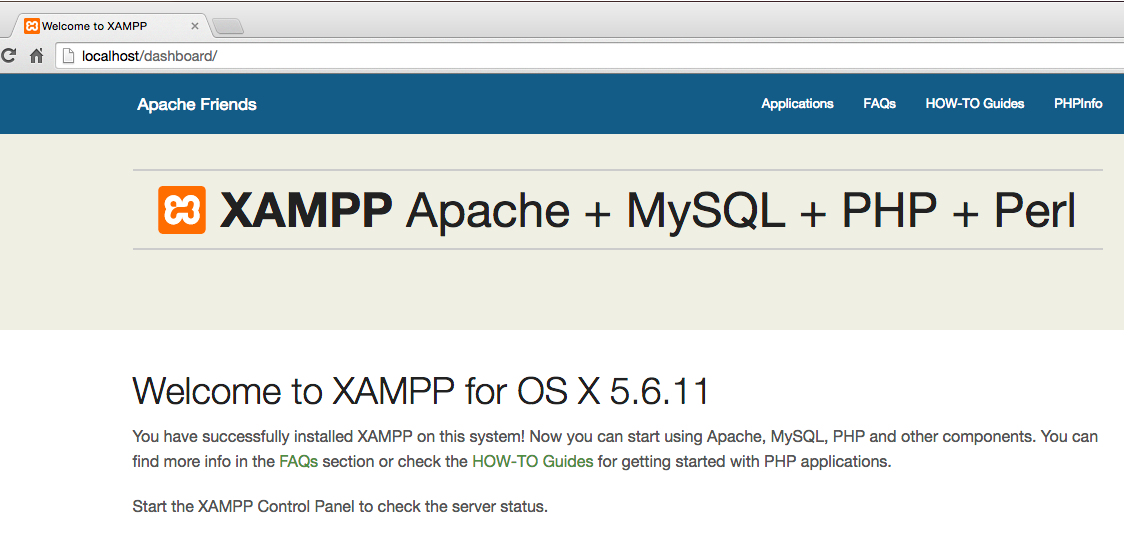
まずはタブを「Welcome」に切り替えて、この画面を表示します。

ここで「Go To Application」ボタンをクリックすると以下の様な画像が表示されます。

もしこれが表示されないとすると、Apache Web Server が「Running」になっていないかもしれません。
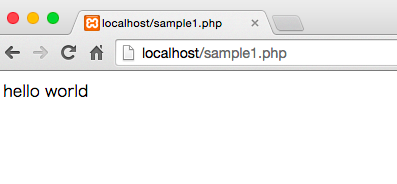
ここまでうまく表示できたら、下の図の様にURLを直接書き換えます。

元々「http://localhost/dashboard/」だったURLを「http://localhost/sample1.php」
に変更すると、前半で作成したsample1.phpが実行され、ブラウザに「hello world」という文字が
表示されたと思います。
これで完成です!おめでとうございます!
まとめ
ここまでで初めてプログラミングを書いて実行した!という方もいると思います。
ようこそ「こちら側の世界へ!」
中には細かい1つ1つの意味が理解できていなくてモヤモヤ感がある方もいるでしょう。
色々と調べてみるのも良いでしょう。ただ、おそらく深みにハマってしまうと思うので
ある程度のところで諦めて先に進みましょう。
きっと全部を理解したくてプログラミングを始めたわけではなく、何か作りたい!
と思って始めたはずです。まずは作ることにフォーカスしましょう。
ちなみに、僕自身も細かい仕組みは全然理解していません。